Schulungsunterlagen zum Download
Tutorials
Seitenverwaltung
Varianten
Variante 3 - Ansprechpartner
Variante 8 - Formular
Oberpunkte Seite
Variante 1 - Text und Bild
Variante 5 - Banner
Variante 10 - Galerie
Verwalten von Inhalten
Variante 2 - Akkordeon
Variante 7 - Formular-Download
Landkreiskarte
FAQ
Login Vorgang
Geben Sie in Ihrem Browser folgende URL ein: http://typo3.p632203.webspaceconfig.de/
Geben Sie in den Verzeichnisschutz Benutzer: demo und bei Passwort: demo+123 ein.
Nun sehen Sie das zukünftige Frontend der Webseite.
Um in das Backend zu gelangen, geben Sie hinter oben stehende URL /typo3 ein. (typo3.p632203.webspaceconfig.de/typo3)
Hier können Sie sich nun mit Ihren Zugangsdaten die Sie von uns bekommen haben einloggen.
Bildnachweis einfügen
Bildnachweis und Copyright sollten immer direkt beim Hochladen neuer Bilder ergänzt werden.
Dazu gehen Sie folgendermaßen vor:
- Laden Sie das Bild, wie gewohnt, über die Dateiliste im richtigen Ordner hoch.
- Klicken Sie links erneut auf den Ordnernamen, um die Ansicht zu aktualisieren.
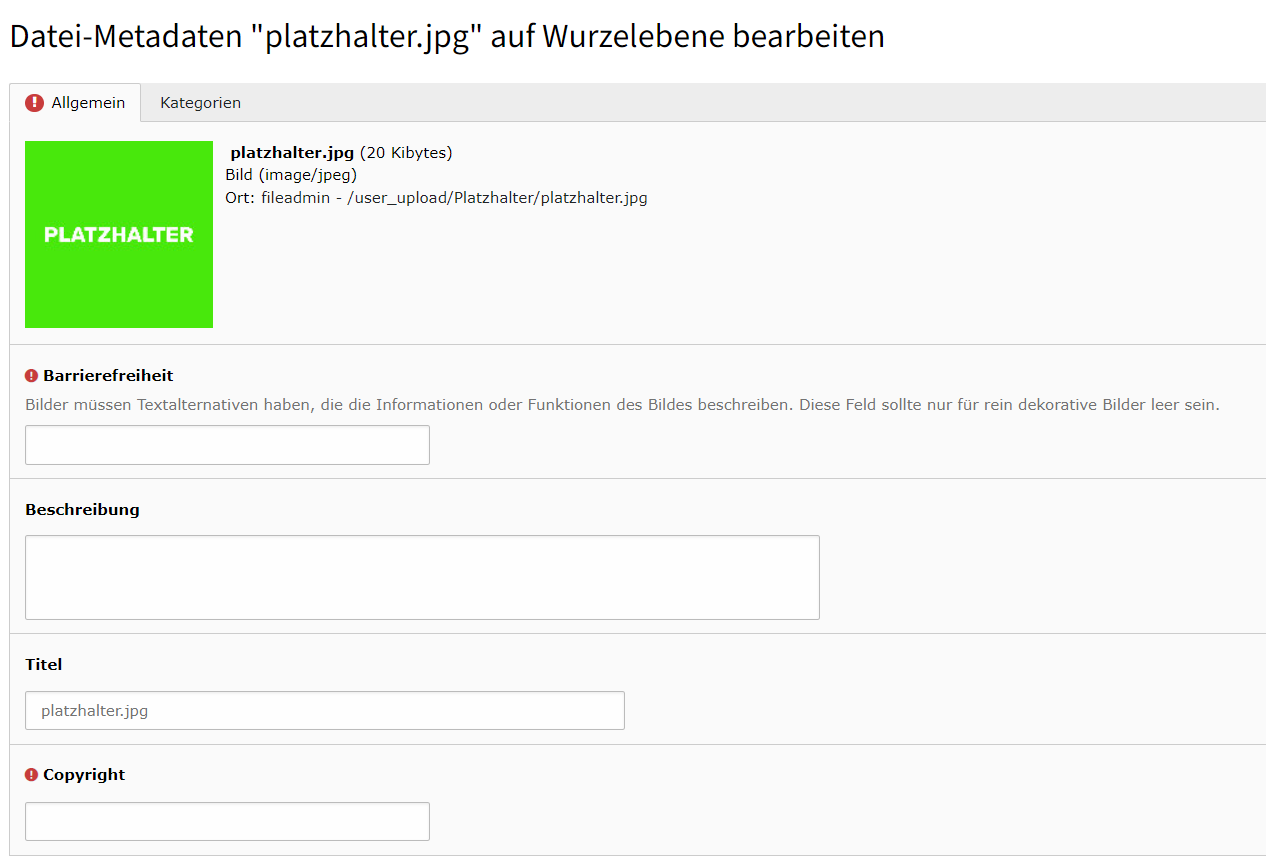
- Klicken Sie einmal auf den Bildtitel des eben hochgeladenen Fotos.
- Füllen Sie hier die Pflichtfelder "Barrierefreiheit" und "Copyright" aus und bestätigen dies über den Speichern Button.
Die hier hinterlegten Inhalte werden immer automatisch ausgegeben, sobald Sie das Foto auf der Website verwenden. Ein erneutes Eintragen beim Einfügen des Bildes selbst ist somit nicht mehr notwendig.
Möchten Sie die Inhalte der beiden Felder für einzelne Inhaltselemente anpassen, könne Sie das, wie gewohnt, über die Bildbearbeitung beim Einfügen des Bildes auf der Website tun.
Text und Bilder ausrichten
Um die Bildausrichtung anzupassen, gehen Sie wie folgt vor:
- Öffnen/Erstellen Sie ein "Text und Bilder" Element
- Klicken Sie oben auf den Reiter "Bilder"
- Wählen Sie unter Galerieeinstellungen die gewünschte Ausrichtung und Position
Folgende Möglichkeiten stehen Ihnen zur Ausrichtung und Positionierung zur Verfügung:
- Oben links/mittig/rechts
Das Bild wird links/zentriert/rechts oberhalb des Textes dargestellt.
- Unten links/mittig/rechts
Das Bild wird links/zentriert/rechts unterhalb des Textes dargestellt.
- Im Text links/rechts
Das Bild wird links/rechts ausgerichtet und vom Text umflossen.
- Neben dem Text links/rechts
Das Bild wird links/rechts ausgerichtet. Der Text fließt neben dem Bild vorbei.
Ich möchte unterhalb meines Textes einen Button auf den ich einen Link auf eine andere Unterseite setzen kann.
Diese Möglichkeit besteht. Hier können Sie sich aus der Variante 1 - Text mit Bild rechts - den Button kopieren.
Klicken Sie auf das Stiftsymbol um in den Bearbeitungsmodus zu gelangen. Im Textfeld klicken Sie in der Bearbeitungsleiste auf Quellcode. Am Ende des Textes steht folgender Code:
<p><a class="btn btn-blue" href="t3://page?uid=1">Button</a></p>
Diesen kopieren Sie sich und fügen diesen am Ende des gewünschten Textes ein. Falls Sie hierbei Hilfe benötigen, melden Sie sich bitte gerne jederzeit.
Wo finde ich die Icons für die Boxen?
Die Icons sind in der Dateiliste unter dem Punkt 'ICONS' hinterlegt.
Falls Ihnen ein passendes Icon fehlt, geben Sie uns bitte Bescheid.
Wie ändere ich die Farbe der Boxen?
Sie klicken auf das Stift-Symbol der zu bearbeitenden Box und klicken oben im Reiter auf Erscheiungsbild.
Hier können Sie über den Punkt Layout die Farbe der Box abändern:
- Dunkelgrün
- Hellblau
- Dunkelblau
- Grau
Bitte achten Sie hier, falls die Farben anpassen auf ein einheitliches Bild.
Der Abstand zwischen zwei Elementen ist zu groß!
Es kann vorkommen, dass im Textfeld am Ende des Textes sich Leerzeilen eingeschlichen haben. Bitte kontrollieren Sie, ob unterhalb des Textes keine unnötigen Leerzeilen sind.
Mein Bild wird teilweise abgeschnitten
Da wir die Bildformate in der Programmierung vorgegeben haben, schneidet dass System diese automatisiert zu.
Falls es sich jedoch um länger gezogene Quer- oder Hochformat Bilder handelt, können Sie diese wie folgt anpassen.
- Element bearbeiten über das Stiftsymbol
- Oben im Reiter Erscheinungsbild können Sie bei Rahmen die Option "Bild Originalmaße" anzeigen auswählen.
- Das Bild wird nun im Frontend in den Originalmaßen angezeigt
Achtung: Falls das Bild nun zu groß sein sollte, nehmen Sie folgende Einstellungen vor
- Elemtn bearbeiten über das Stiftsymbol
- Reiter Bilder im Abschnitt Medienanpassungen (unterhalb der eingefügten Bilder)
- Breite jedes Elements auf 500 setzen
Falls dies immer noch zu groß sein sollte, einfach 50 weniger nehmen, bis es die gewünschte Größe hat.
Muss ich die Bildgröße anpassen?
Wenn Sie ein Bild in ein Text-Bild-Element einfügen müssen, brauchen Sie die Größe nicht anpassen, da wir dies bereits vorgegeben haben.
Beim Hochladen der Bilder in der Dateiliste bitte darauf achten, dass die Bilder nicht zu groß sind. (Header Bilder sollten knapp unter 1 MB liegen, andere Bildelement sollten 300 KB unterschreiten)
Über das Programm Paint haben sie die Möglichkeit, folgendermaßen die Bildgröße anzupassen:
- Rechtsklick auf das zu komprimierende Bild
- Öffnen mit > Paint
- In Paint:
- Reiter Start > Größe ändern
- "Pixel" wählen und Haken bei "Seitenverhältnis beibehalten" setzen
- Horizontal 800px bei Inhaltsbildern und 2000px bei Headerbildern einstellen (sofern das Original größer ist)
- Vertikale Größe passt sich automatisch an!
- Bild speichern und hochladen
Um optimale Ergebnisse zu erzielen, sollten die Fotos, nachdem sie in Paint verkleinert wurden, zusätzlich komprimiert (Reduktion digitaler Daten) werden.
Dazu stehen ihnen verschiedene Websites zur Verfügung. Hier zwei Beispiele, die sie bedenkenlos verwenden können:
- https://kraken.io/web-interface (Das kostenlose Webinterface hat eine Dateigrößenbeschränkung von 1 MB)
- https://compressor.io/
Gibt es einheitliche Vorgaben zu den Ansprechpartner-Fotos
Da die Bilder als Kreis ausgegeben werden, ist hier das Seitenverhältnis 1:1.
Hier sind quadratische Bilder am geeignetsten.
Mehrere Formulare in zwei Spalten einfügen
Hier besteht die Möglichkeit, wenn mehr Formulare auf einer Seite untereinander ausgegeben werden sollen, diese in zwei Spalten zu gliedern.
Es muss somit innerhalb der Formular Variante ein neuer Inhalt angelegt werden. Wählen Sie hier oben im Reiter den letzten (T3SB Grid) aus und klicken Sie auf 2 Columns.
Jetzt werden somit zwei bearbeitbare Spalten angelegt. Hier können Sie nun das Element Formualre zum Downloaden auf beiden Seiten einfügen.
Falls Sie bei der Umsetzung Hilfe benötigen, oder wir dies in der Muster Variante integrieren sollen, melden Sie sich gerne jederzeit.
Wie füge ich Elemente in das Akkordeon ein?
Sie wollen einen Ansprechpartner oder ein Text-Bild Element in einen Akkordeon Punkt einfügen? Bitte gehen Sie folgermaßen vor
- Kopieren Sie sich das gesamte Akkordeon auf Ihre Unterseite
- Um weitere Elemente als nur Text in ein Akkordeon einzufügen, benötigt man eine seperate Section
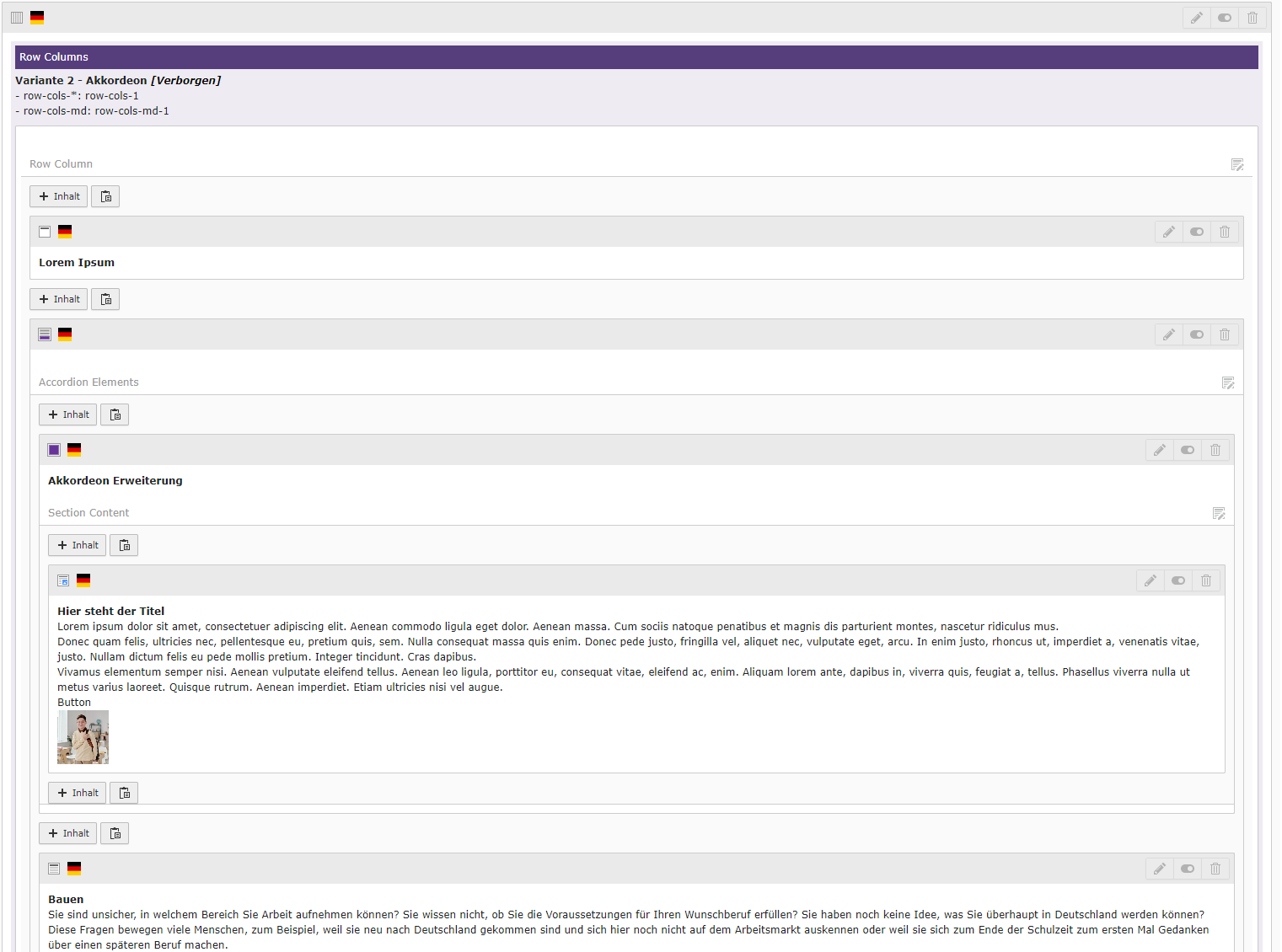
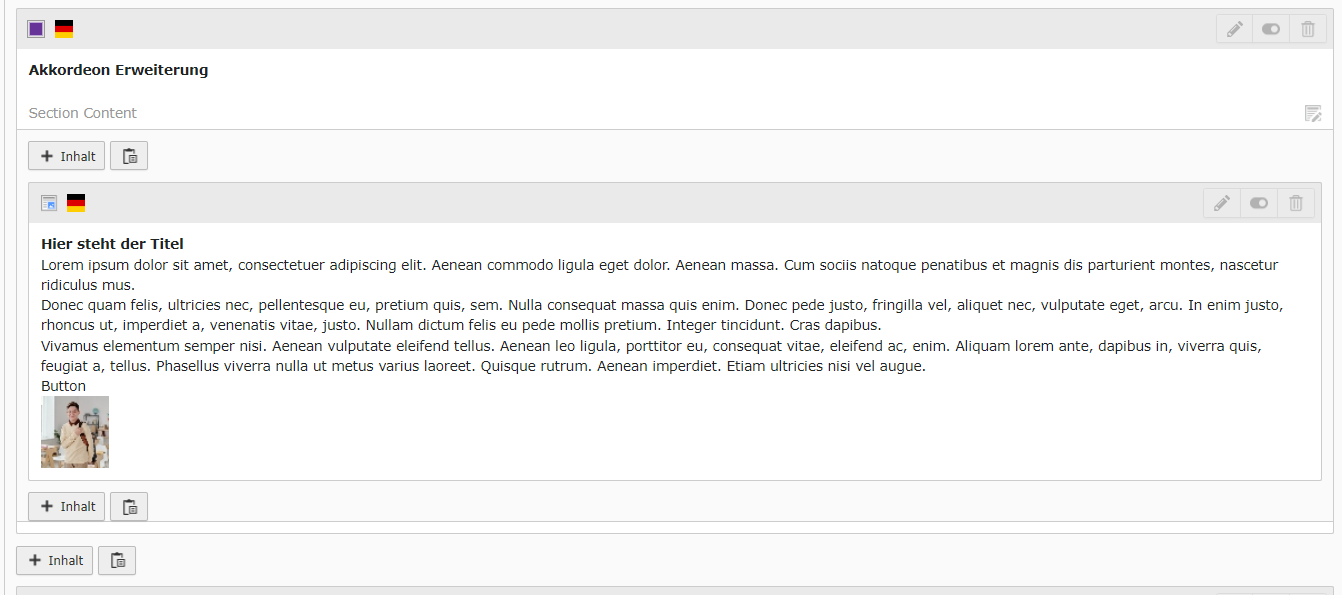
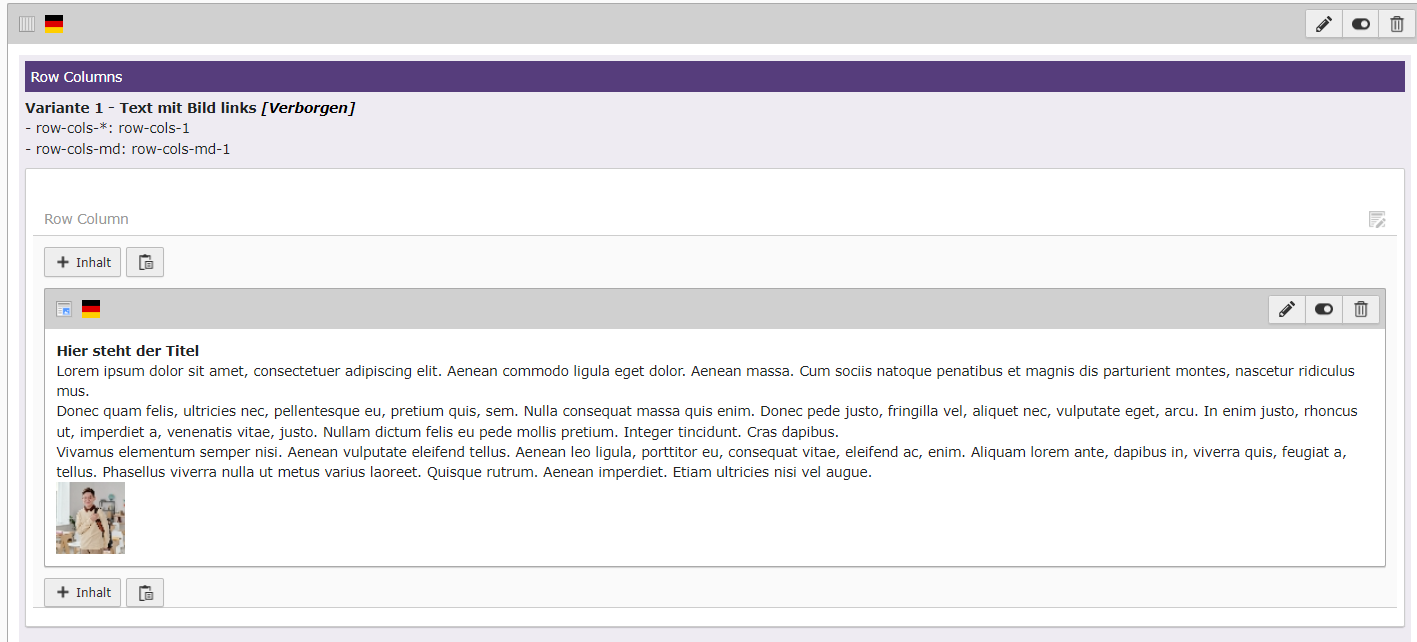
- Im Muster ist dieser Abschnitt als Akkordeon Erweiterung betitelt. Innerhalb dieses Abschnitts können Sie nun das gewünschte Element einfügen (siehe Bild 1 hier: Text Bild Element)
Um mehrere solche Abschnitte für Sonderinhalte einzufügen können Sie sich entweder die vorhandene Section kopieren und Sie unter dem zweiten +Inhalt unterhalb des Section Elements einfügen (siehe 2. Bild)
Wenn Sie eigenständig dieses Element einfügen möchten ohne dies zu kopieren gehen Sie bitte wie folgt vor:
- klicken Sie auf das +Inhalt unterhalb des Rahmens des Section Elements (das zweite +Inhalt unterhalb des letzten Elements in der Section)
- jetzt wählen Sie den Reiter Container und dann Section aus
- Das Element wird jetzt als Section Content Element ausgegeben
- In dieses Element können Sie nun durch das Klicken von +Inhalt einen neuen Content erstellen oder Sie kopieren ein Muster Element hinein.
VORSICHT: Wenn Sie hier nun ein Muster Element hinein kopieren dürfen Sie das Element nicht oberhalb des lila Bereichs kopieren sondern das erste Element welches innerhalb liegt (Beispiel Text-Bild: Hier klicken Sie nicht neben die erste Deutschland Flagge sondern neben die zweite, siehe Bild 3)

© Sketch Room GmbH

© Sketch Room GmbH

© Sketch Room GmbH
Arbeiten mit dem "Boxen" Element
- Kopieren Sie Variante 6 - Boxen NEU auf der Musterseite und fügen diese an gewünschter Stelle ein.
- Bearbeiten Sie das Element "Boxen" innerhalb des Containers über das Stiftsymbol.
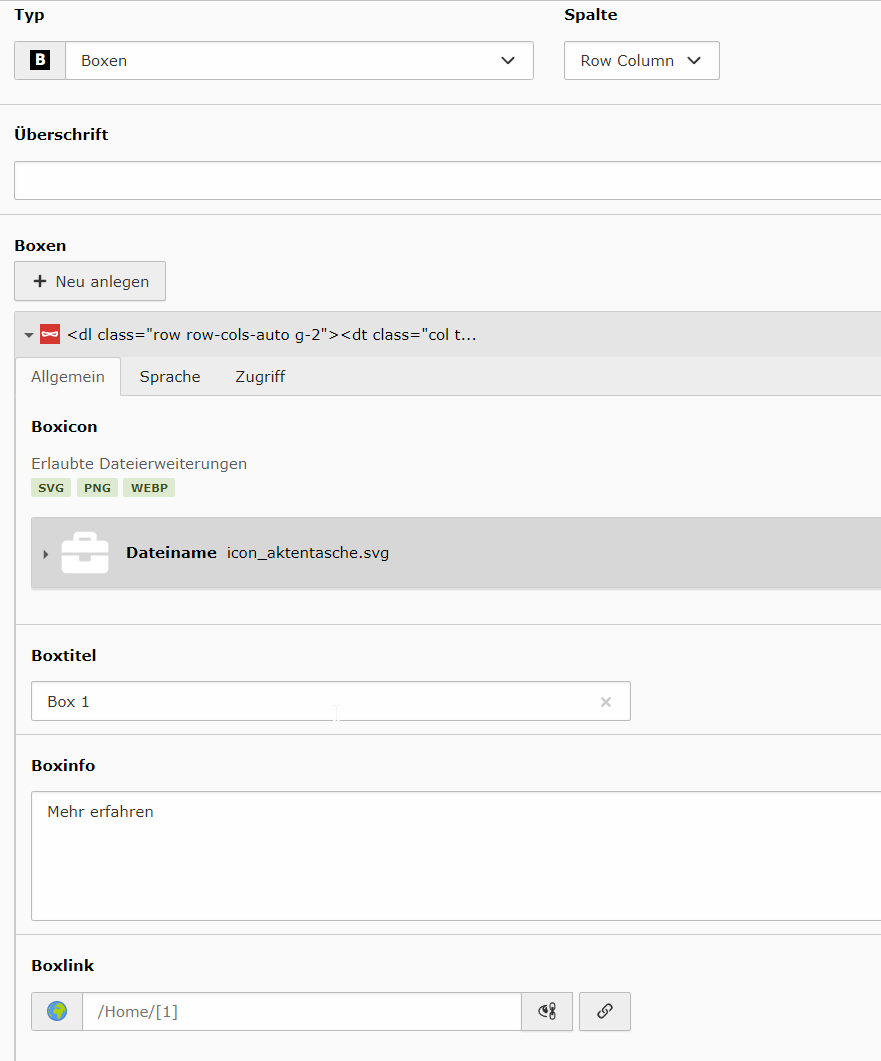
- Passen Sie im Bereich "Boxen" (Ganz unten im Reiter Allgemein) die vorhandenen Musterboxen an oder fügen Sie über den "Neu anlegen" Button eine neue Box hinzu.
Hierbei ist jedes Element (rotes Icon) eine eigene Box. - Folgende Felder sind zu befüllen:
- Boxicon: Wählen Sie ein passendes Icon für die Box aus.
- Boxtitel: Tragen Sie hier die Überschrift ein, die in der Box angezeigt werden soll.
- Boxinfo: Tragen Sie hier optional einen kurzen Text ein, z.B. Weiterlesen, Mehr erfahren, PDF downloaden usw.
- Boxlink: Verlinken Sie hier die Box auf die dazugehörige Detailseite/Website/Datei (Hiermit wird die gesamte Box verlinkt)
Farben und Platzierungen werden in dieser Version automatisch angepasst und müssen somit nicht mehr beachtet werden.

© Sketch Room GmbH
- Wählen Sie, in dem sich öffnenden Fenster, das benötigte Video.
- Vergeben Sie Titel, ggf. Beschreibung, Playlist und Altersbeschränkung und klicken auf Weiter.
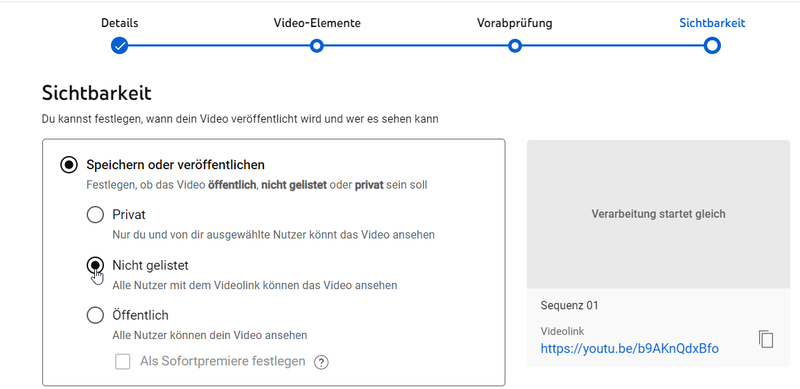
- Durchlaufen Sie die Upload-Einstellungen bis zum Punkt Sichtbarkeit.
- Wählen Sie hier nun Nicht gelistet, wenn das Video nur auf der Website, an eingebetteter Stelle, angezeigt werden soll oder Öffentlich, wenn das Video auch im YouTube-Kanal sichtbar sein soll und von allen YouTube Nutzern gefunden werden können soll und bestätigen Sie die Einstellungen durch Speichern.

© Sketch Room GmbH
Einbindung auf der Website:
- Öffnen Sie das Video im YouTube-Studio durch Klick auf das Video (Bei öffentlichen Videos auch über den YouTube-Kanal möglich).
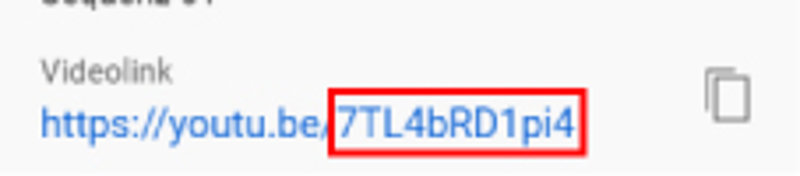
- Kopieren Sie die ID des Videolinks (rechts unter der Videovorschau).

© Sketch Room GmbH
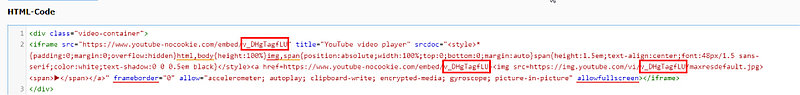
- Öffnen Sie das TYPO3-Backend, kopieren Sie auf der Musterseite das Element YouTube-Video und fügen es an gewünschter Stelle ein.
- Öffnen Sie das darin befindliche HTML-Element.
- Tauschen Sie an den drei Stellen die Link-ID aus.

© Sketch Room GmbH
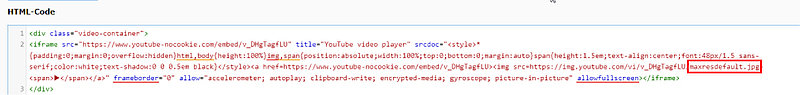
- Ist die Qualität des Videos nicht ausreichend, kann es vorkommen, dass das Thumbnail nicht angezeigt wird. Versuchen Sie in diesem Fall eine der folgenden Bezeichnungen:
- sddefault.jpg
- hqdefault.jpg
- mqdefault.jpg
- default.jpg

© Sketch Room GmbH
- Öffnen Sie das TYPO3-Backend der Landratsamt-Website
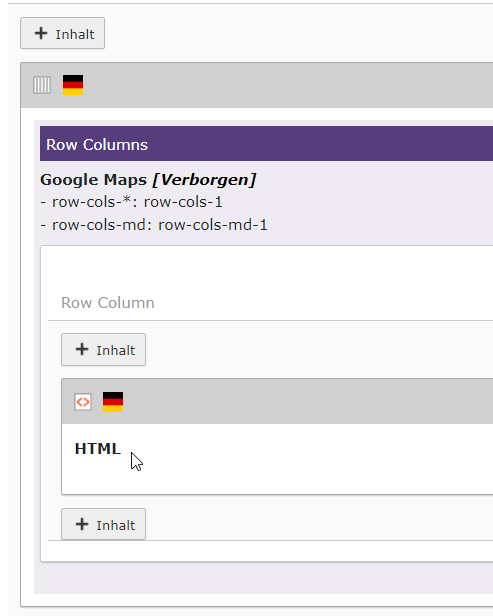
- Kopieren Sie das Element Google Maps einbinden, auf der Musterseite und fügen es an gewünschter Stelle ein.
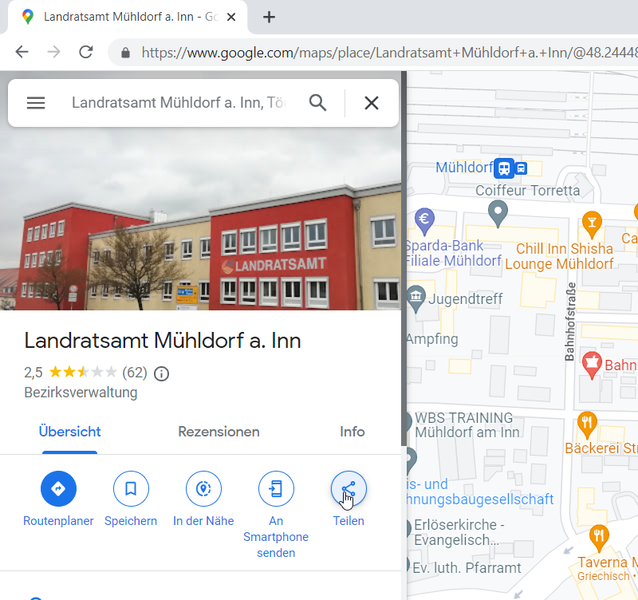
- Öffnen Sie Google Maps in einem separaten Browsertab und suchen den einzubettenden Standort.
- Klicken Sie im Menü links auf Teilen

© Sketch Room GmbH
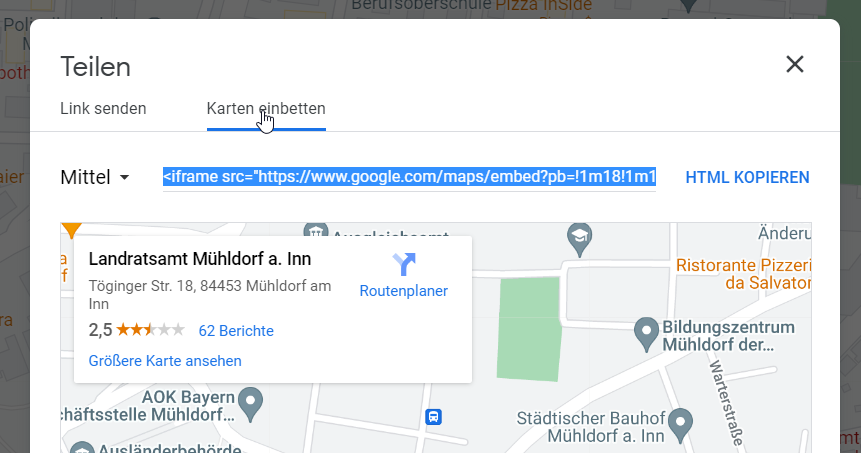
- Wählen Sie, in dem sich öffnenden Fenster, den Reiter Karte einbetten
- Kopieren Sie den Code über HTML kopieren

© Sketch Room GmbH
- Wechseln Sie zurück, in das TYPO3-Backend.
- Öffnen Sie das zuvor eingefügte HTML Element, innerhalb des Google Maps einfügen Elements, über das Stiftsymbol.

© Sketch Room GmbH
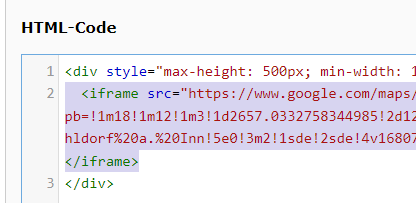
- Ersetzen Sie nun den gesamten <iframe></iframe> Mustercode durch den von Ihnen zuvor kopierten Code.

© Sketch Room GmbH
- Tauschen Sie nun die Werte bei width und height jeweils durch 100% aus.
- Aktivieren Sie nun das Google Maps einbinden sowie das HTML Element.
Verschiedene Überschrifttypen
Es stehen Ihnen bei der Inhaltsbearbeitung verschiedene Überschriftarten zur Verfügung.
Überschrift 1
- Die Seitenüberschrift
- Soll pro Detailseite nur einmal verwendet werden, für gewöhnlich, für den Seitentitel
- Überschrift 1 wird meist im Header verwendet
- Kann im Überschriften-Feld unter Typ mit Layout 1 ausgewählt werden.
Überschrift 2
- Die Themenüberschrift.
- Wird auf einer Detailseite immer dann verwendet, wenn ein neues Thema beginnt.
- Kann im Überschriften-Feld unter Typ mit Layout 2 ausgewählt werden.
Überschrift 3-5
- Unterüberschriften
- Hat ein Thema, dass mit einer Überschrift 2 begonnen wurde, weitere Unterthemen, werden diese mit einer Überschrift 3 begonnen.
- Ebenso verhält sich dies mit Überschrift 4 und 5. Soll ein mit Überschrift 3 (bzw. 4) begonnenes Unterthema weiter untergliedert werden, wird dies mit einer Überschrift 4 (bzw. 5) betitelt.
- Können im Überschriften-Feld unter Typ entsprechend mit Layout 3-5 gewählt werden.

© Sketch Room GmbH
Slider im Headerbereich einfügen
- Kopieren Sie das Inhaltselement Slick Slider mit Bildern auf der Musterseite und fügen es auf gewünschter Unterseite im Headerbereich ein.
- Bearbeiten Sie das eben eingefügte Inhaltselement über das Stiftsymbol und klicken Sie auf den Reiter Bilder.
- Dort können Sie nun sämtliche Bilder, die im Slider angezeigt werden sollen, einfügen. (Wichtig! Barrierefreiheit und Copyrightnachweis hinterlegen.)
Hinweis: Soll nur ein Bild, statt des Sliders angezeigt werden, führen Sie die Schritte trotzdem, wie oben beschrieben aus. Der Slider wird erst aktiviert, wenn mehr als ein Bild hinterlegt wurde.
Mitarbeiterverwaltung
Mitarbeiter verwalten (nur Admins)
Um einen neuen Mitarbeiter anzulegen bzw. zu bearbeiten, muss dieser in der CSV-Datei data.csv ergänzt/angepasst und erneut hochgeladen werden.
Ein dazugehöriges Mitarbeiterfoto kann optional im Unterordner img bereitgestellt werden. Wichtig: Der Bildname in der CSV-Datei muss mit dem des bereitgestellten Bildes übereinstimmen.
Der Task wird einmal täglich durchgeführt, neue Mitarbeiter werden also ggf. erst am nächsten Tag angezeigt.
Datenausgabe verwalten (nur Admins)
Möchten Sie Angaben wie Anrede, Adresse usw. ausblenden, gehen Sie wie folgt vor:
- Öffnen Sie die Detailseite csv_import in der Listenansicht (Wichtig: Diese Seite ausgeblendet lassen!)
- Öffnen Sie den Mitarbeiter, der bearbeitet werden soll, über das Stiftsymbol rechts vom Mitarbeiternamen.
- Hier haben Sie nun die Möglichkeit, jede Angabe ein- bzw. auszublenden.
Mitarbeiter auf einer Detailseite ausgeben
- Muster "Variante 3 - Ansprechpartner neu" mit dem lila Rahmen kopieren und an gewünschter Stelle einfügen.
- Lila Box rechts aktivieren und auf das Stiftsymbol klicken, um die Überschrift "Variante 3 - Ansprechpartner neu" anzupassen. Speichern und zurück.
- In-Box "Contact List" rechts aktivieren und auf das Stiftsymbol zum Bearbeiten klicken. In dem Feld "Plug-In:" die gewünschte(n) Person(en) auswählen.
Sie haben die Möglichkeit über das Filter-Symbol Personen zu suchen. - Wenn Sie eine Person fälschlicherweise ausgewählt haben und entfernen möchten, klicken Sie auf das Mülleimer-Symbol.
- Dann wie gewöhnlich Speichern.
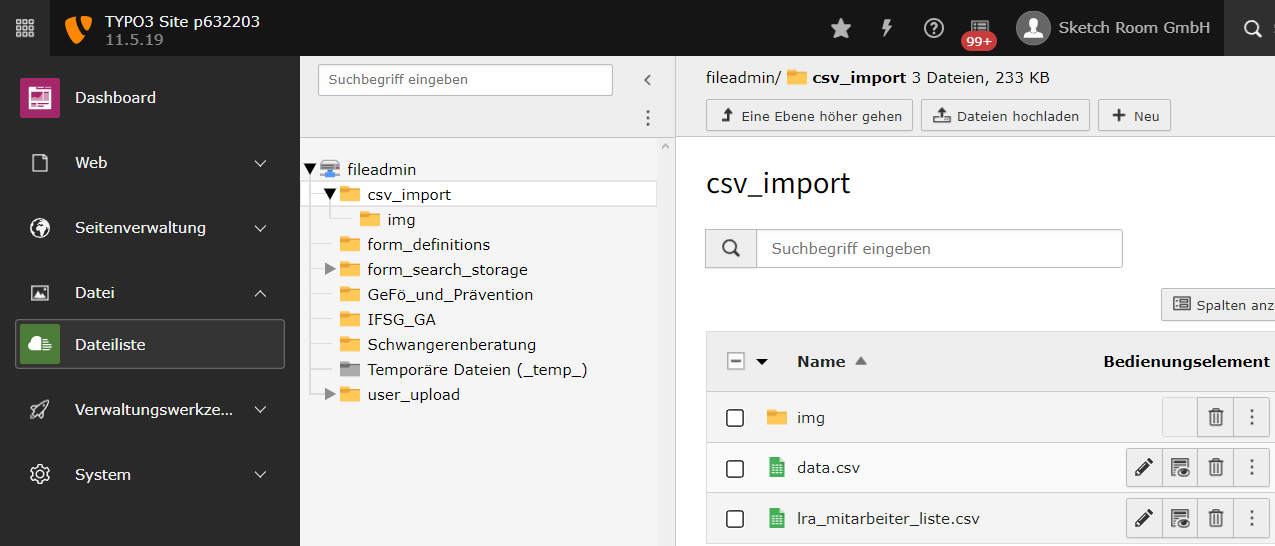
- Öffnen Sie im Backend die Dateiliste und klicken auf den Ordner csv_import.
- Laden Sie die Datei lra_mitarbeiter_liste.csv über den Anzeigen-Button herunter.

© Sketch Room GmbH
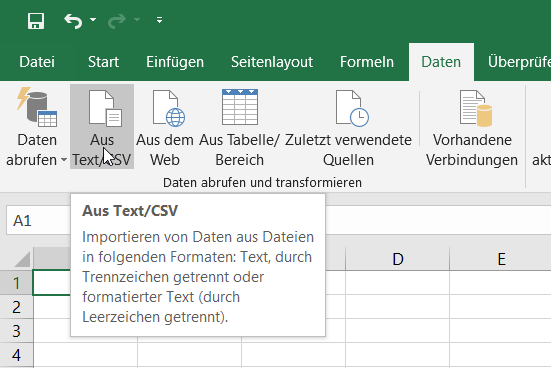
3. Öffnen Sie eine leere Excel-Tabelle
4. Klicken Sie im Reiter Daten auf aus Text/CSV und öffnen Sie die eben heruntergeladene Datei.

© Sketch Room GmbH
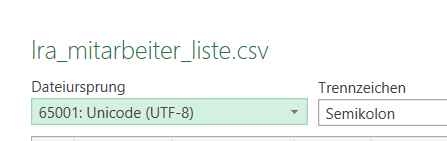
5. Prüfen Sie, ob die Einstellungen mit den folgenden Angaben übereinstimmen und passen Sie dies ggf. an.

© Sketch Room GmbH
6. Klicken Sie unten rechts auf Laden um die Datei zu öffnen.
7. Nun können Sie die Liste bearbeiten.
8. Um einen neuen Mitarbeiter zu ergänzen, tragen Sie manuell die Daten des Mitarbeiters am Ende der bestehende Liste ein. IDs sind fortlaufend einzutragen (Wichtig: Keine Dopplungen oder Änderungen der bestehenden IDs)
9. Um Daten eines bestehenden Mitarbeiters zu aktualisieren, können Sie die bestehenden Felder bearbeiten.
10. Um einen Mitarbeiter zu löschen, entfernen Sie die gesamte Zeile aus der Datei.
11. Sobald die Bearbeitung der Datei abgeschlossen ist, können Sie die Datei über Datei > Speichern unter auf Ihrem Rechner überschreiben.
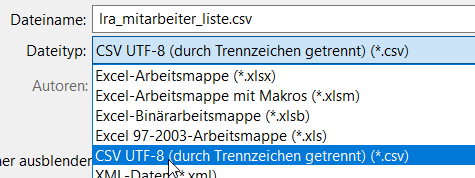
12. Wählen Sie beim Speichervorgang unter Dateityp CSV UTF-8 (durch Trennzeichen getrennt) (*.csv) aus

© Sketch Room GmbH
13. Wichtig: Der Dateiname darf nicht verändert werden.
14. Laden Sie die soeben gespeicherte Datei im Backend, an selber Stelle wieder hoch.

© Sketch Room GmbH
16. Die Änderungen sind am nächsten Tag ab 3 Uhr morgens im Frontend sichtbar.
Export in älteren Excel-Versionen (ohne CSV UTF-8)
- Bearbeiten Sie die Datei wie in den Schritten 1-11 beschrieben.
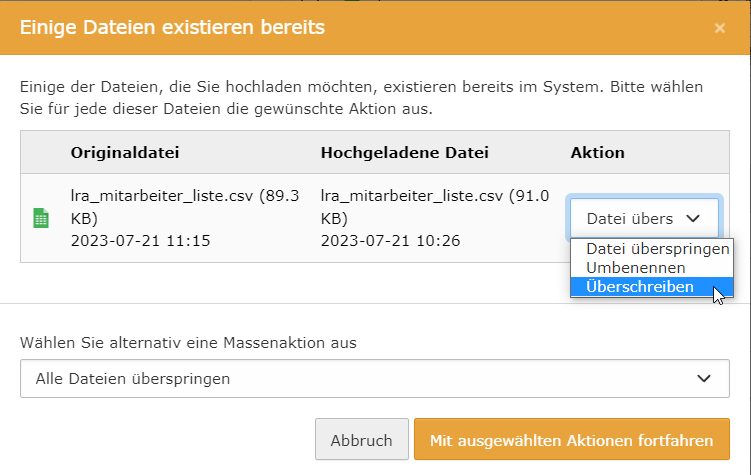
- Wählen Sie beim Speichervorgang unter Dateityp CSV (Trennzeichen-getrennt) (*.csv) aus. Bestätigen Sie die Popup-Meldung, ob Sie die Datei ersetzen wollen, mit ja.
Wichtig: Der Dateiname darf nicht verändert werden! - Schließen Sie Excel. Wenn ein Popup-Fenster angezeigt wird, in dem Sie aufgefordert werden die Änderungen zu speichern, klicken Sie bitte auf Nein.
- Klicken Sie nun mit der rechten Maustaste auf die eben gespeicherte Datei, klicken Sie auf Öffnen mit > Editor.
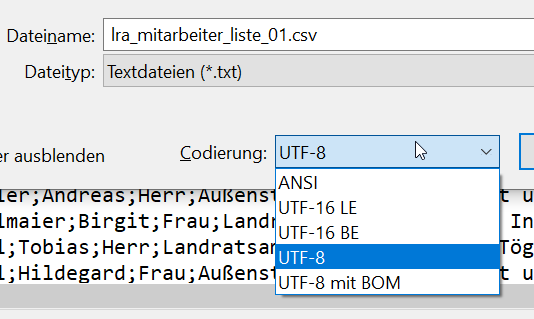
- Klicken Sie im Editor auf Datei > Speichern unter. Am unteren Rand des Fensters ist eine Auswahl Codierung. Wählen Sie dort UTF-8 aus und klicken Sie auf speichern.
Wichtig: Der Dateiname darf nicht verändert werden! - Bestätigen Sie die Popup-Meldung, ob Sie die Datei ersetzen wollen, mit ja.
- Befolgen Sie die Punkte 14-16 der obigen Anleitung für den richtigen Import.

© Sketch Room GmbH
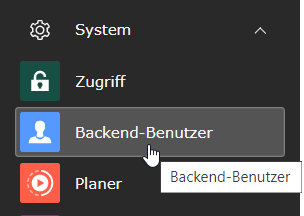
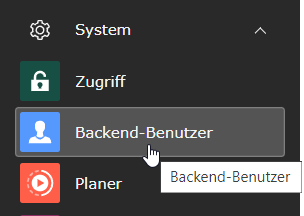
1. Öffnen Sie das Backend-Benutzer-Modul im Backend.

© Sketch Room GmbH
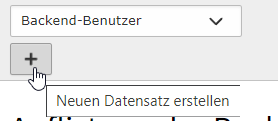
2. Stellen Sie sicher, dass in der Auswahl Backend-Benutzer ausgewählt ist.
3. Erstellen Sie über das + einen neuen Benutzer.

© Sketch Room GmbH
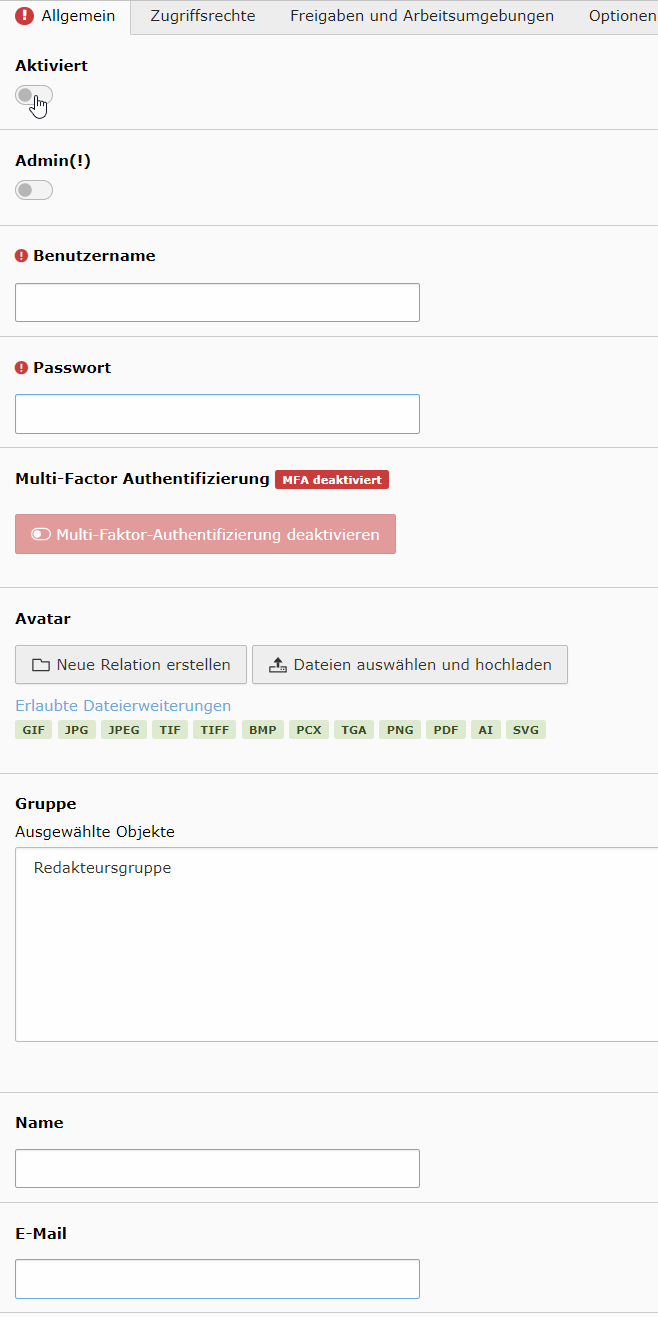
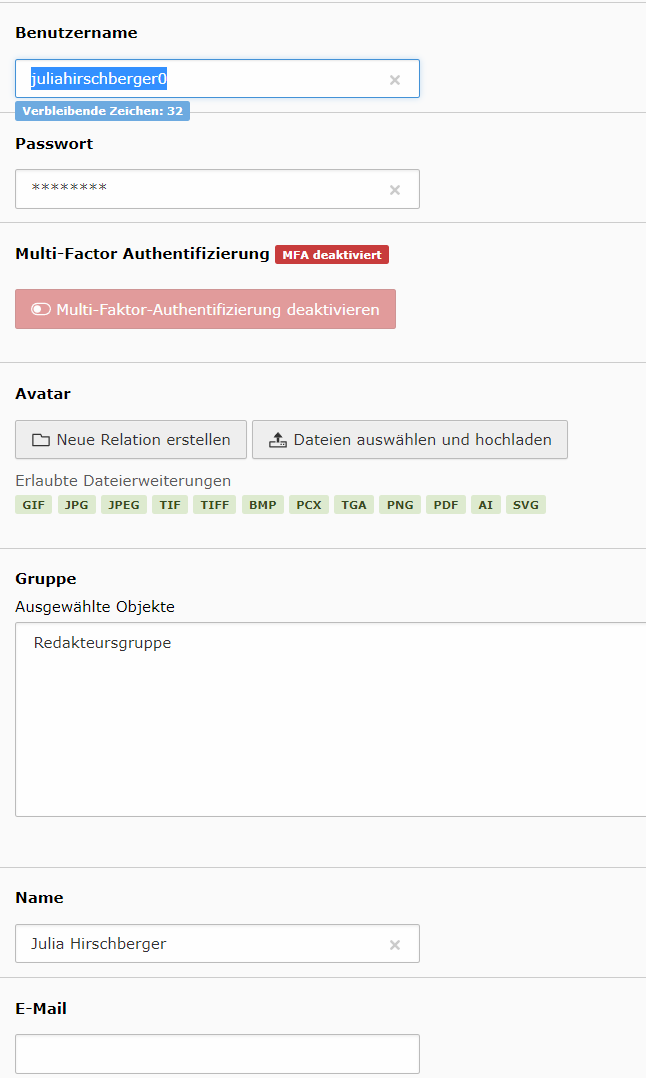
4. Aktivieren Sie den Zugang und vergeben Sie Benutzername, Passwort, Gruppe, Name und ggf. E-Mail. (Wichtig: Bei der Gruppe sollte immer mindestens die Redakteursgruppe gewählt werden. Die restlichen Gruppen können, wenn benötigt, zusätzlich gewählt werden.)

© Sketch Room GmbH
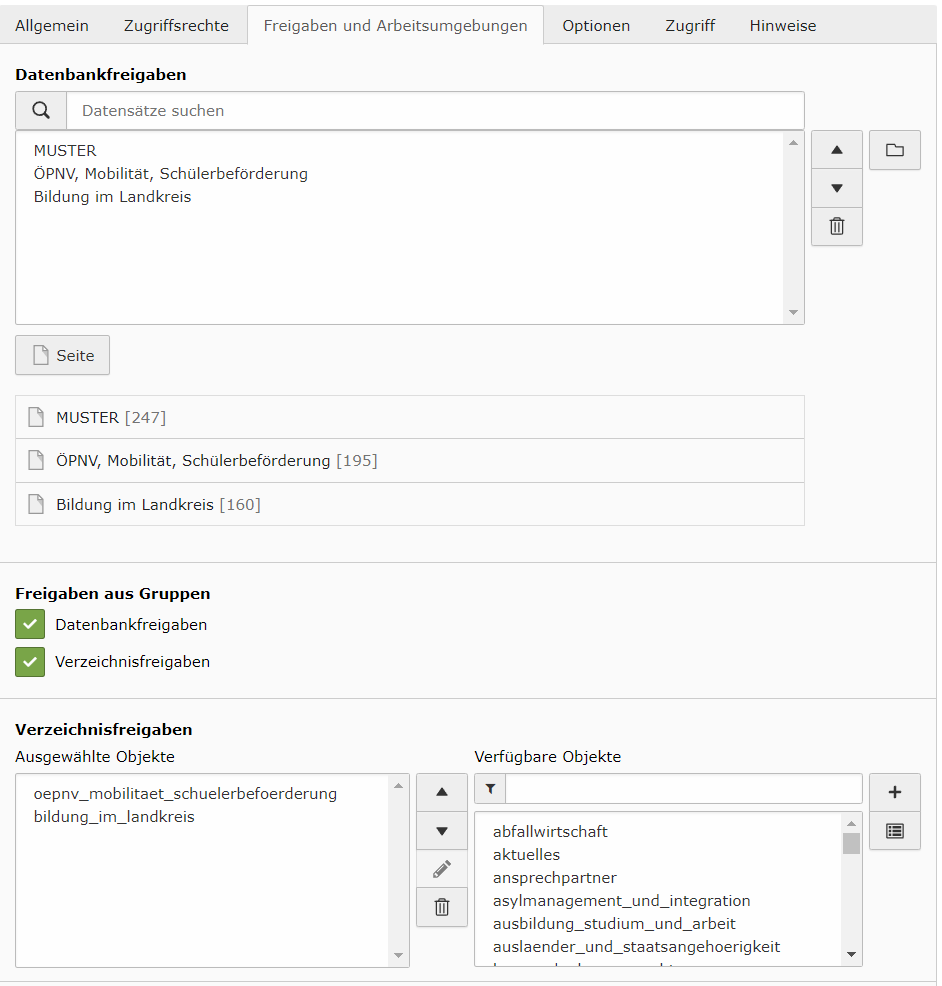
5. Wählen Sie im Reiter Freigaben und Arbeitsumgebungen über Datenbankfreigaben die Seiten aus, auf die der Redakteur Zugriff haben soll.
Automatisch freigegeben werden hier:
- Dazugehörige Detailseiten
- MUSTER-Seite
6. Wählen Sie über Verzeichnisfreigaben die Ordner in der Dateiliste aus, auf die der Redakteur Zugriff haben soll.
Automatisch freigegeben werden hier:
- Dazugehörige Unterordner
- Verzeichnis zum Formularupload
- Ordner für Mitarbeiterfotos
- Platzhalter
- Icons

© Sketch Room GmbH
7. Speichern Sie die Änderungen ab.
Bestehenden Redakteur als Vorlage verwenden
1. Suchen Sie den zu bestehenden Redakteur in der Übersicht.
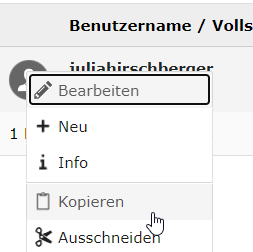
2. Kopieren Sie den Redakteur mit einem Rechtsklick auf das Profilbild > Kopieren.

© Sketch Room GmbH

© Sketch Room GmbH
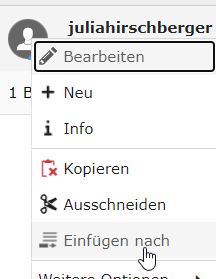
3. Über einen erneuten Rechtsklick auf das Profilbild, können Sie über Einfügen nach eine Kopie des Redakteurs anlegen.

© Sketch Room GmbH
4. Bearbeiten Sie den eben erstellten Redakteur über das Stiftsymbol rechts davon.
5. Passen Sie Benutzername, Passwort, Name und ggf. E-Mail an.

© Sketch Room GmbH
5. Speichern Sie die Änderungen ab.
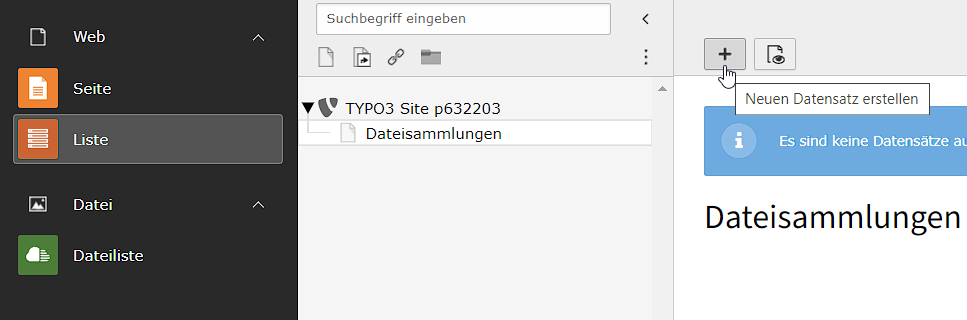
1. Öffnen Sie in TYPO3 die Unterseite "Dateisammlungen" in der Listenansicht.
2. Klicken Sie nun auf das Plussymobl im oberen Bereich der sich öffnenden Seite.
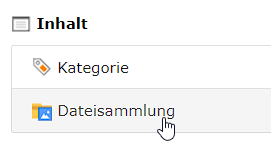
3. Wählen Sie die Option "Dateisammlung" aus.

© Sketch Room GmbH

© Sketch Room GmbH
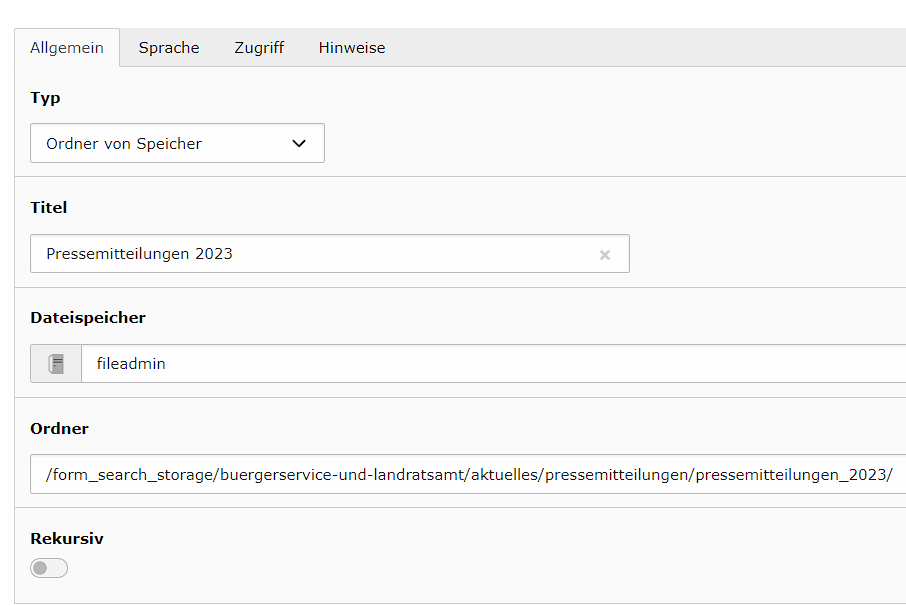
4. Erstellen Sie die Dateisammlung mit folgenden Einstellungen (Bestätigen Sie erscheinende Meldungen mit OK):
4.1. Typ: Ordner von Speicher
4.2. Titel: Name Ihrer Dateisammlung
4.3. Dateispeicher: fileadmin
4.4. Ordner: Speicherort in der Dateiliste
5. Speichern Sie die Dateisammlung

© Sketch Room GmbH
6. Kopieren Sie "Variante 7 - Download von Formularen" von der Musterseite und fügen Sie es an gewünschter Stelle ein.
7. Bearbeiten Sie das eben eingefügte Inhaltselement "Formulare zum Download" über das Stiftsymbol.
8. Entfernen Sie die Musterformulare "Muster.pdf" über das Mülleimersymbol.'
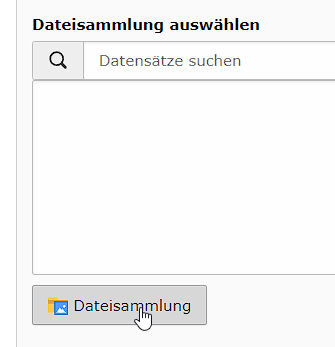
9. Wählen Sie über den Button "Dateisammlung" nun auf der Unterseite "Dateisammlungen" Ihre eben erstellte Dateisammlung aus.
10. Bestätigen Sie mit speichern.
(Der Anzeigetitel des Formulars kann optional in der Dateiliste geändert werden. Klicken Sie dazu auf den Titel des Dokuments und tragen Sie unter "Titel" den Namen ein.)

© Sketch Room GmbH
Formularfinder einbinden (für Admins)
Formularfinder auf Unterseite einbinden
- Kopieren Sie die Unterseiten Form Search und Form Search Indexer (zu finden als Unterseiten der Seite MUSTER) und fügen Sie sie in die zu durchsuchenden Seite ein. (Unterseiten davon werden automatisch durchsucht.)
UNTERSEITE FORM SEARCH EINRICHTEN
- Bearbeiten Sie die Suchbox auf der eben erstellten Unterseite Form Search, über das Stiftsymbol.
- Wählen Sie im Reiter Plug-In unter Datensatzsammlung, über das Ordnersymbol rechts, die eben erstellte Unterseite Form Search Indexer aus.
- Speichern und schließen Sie die Suchbox.
- Bearbeiten Sie die Suchergebnisse auf der Unterseite Form Search, über das Stiftsymbol.
- Wählen Sie im Reiter Plug-In > Erweiterungsoptionen über den Button Seiteninhalt die Suchbox (bereits hinterlegte Suchbox bitte durch Ihre ersetzen).
UNTERSEITE FORM SEARCH INDEXER EINRICHTEN
- Öffnen Sie die eben erstellte Unterseite Form Serach Indexer über die Listenansicht.
- Bearbeiten Sie die Indexer Konfiguration über das Stiftsymbol.
- Wählen Sie unter Speicher dieselbe Unterseite Form Search Indexer.
- Wählen Sie unter Zielseite die Seite unter der Sie diese Unterseite angelegt haben (im Beispiel MUSTER).
Filter erstellen (optional)
- Öffnen Sie die Unterseite Form Search Indexer in der Listenansicht.
- Klicken Sie auf das Plussymbol oben und wählen Sie Filter aus.
- Benennen Sie den Filter.
- Erstellen Sie unter Filteroptionen beliebig viele Auswahloptionen für Ihren Filter.
- Vergeben Sie für die Filteroptionen:
- Titel
- Schlagwort (kann Titel entsprechen)
- Schlagwort für diese Seite und alle Unterseiten setzen: Wählen Sie hier, auf welche Unterseiten der Filter die Suche beschränken soll.
Filter in Suche einbinden (optional)
- Bearbeiten Sie die Suchbox auf der eben erstellten Unterseite Form Search, über das Stiftsymbol.
- Wählen Sie im Reiter Plug-In > Filteroptionen Ihre anzuzeigenden Filter, bzw. Unterfilter (über versteckte Filter) die erst nach auswählen eines bestimmten Filters angezeigt werden.
Formulare hochladen
- Formulare sollten zukünftig immer im Verzeichnis form_search_storage abgelegt werden, um vom Formularfinder gefunden zu werden.
- Legen Sie Formulare innerhalb des Verzeichnis im richtigen Ordner ab.
Links in Formularsuche einbinden
Um Verlinkungen im Formularfinder ausgeben zu lassen, gehen Sie wie folgt vor:
- Öffnen Sie eine beliebige Unterseite innerhalb der übergeordneten Seite, auf der sich die Formularsuchebefindet, in der Listenansicht.
- Klicken Sie auf das Plussymobl oben und wählen Sie Form Search Url.
- Tragen Sie hier den Link unter URL ein und fügen Sie ggf. eine kurze Beschreibung für die Suche ein.
Formularfinder einbinden
Formulare hochladen
- Formulare sollten zukünftig immer im Verzeichnis form_search_storage abgelegt werden, um vom Formularfinder gefunden zu werden.
- Legen Sie Formulare innerhalb des Verzeichnis im richtigen Ordner ab.
Formulare benennen
- Um den Anzeigeititel sowie die Beschreibung des jeweilgen Formulars anzupassen, suchen Sie das Formular in der Dateiliste im TYPO3.
- Klicken Sie auf das Stiftsymbol neben dem Formular, um dieses zu bearbeiten.
- Tragen Sie hier nun Titel und Beschreibung ein.
Links in Formularsuche einbinden
Um Verlinkungen (Treffer) zu Online-Formularen im Formularfinder ausgeben zu lassen, gehen Sie wie folgt vor:
- In der Listenansicht die Unterseite öffnen, wo das Online-Formular thematisch zugeordnet werden kann. Die Treffer werden auf der Unterseite (nicht auf der Detailseite) angelegt, da diese im Formularfinder als Filterfunktion dienen.
- Klicken Sie in der Unterseite in der Listenansicht auf das Plus-Symbol oben links und wählen Sie Form Search URL.
- Tragen Sie hier den Link des Online-Formulars unter URL ein und fügen Sie den Titel und ggf. eine kurze Beschreibung für die Suche ein. Entsprechend wird der Treffer im Formular-Finder angezeigt.
Auf der Detailseite müssen Verlinkungen zu den Online-Formularen weiterhin als separater Link gepflegt werden. Aktualisierungen sind deswegen an zwei Stellen durchzuführen:
- Detailseite
- „Treffer-Eintrag“ Form-Search-Url auf der Unterseite in der Listenansicht
Weiterleitungen erstellen (Nur Admins)
- Öffnen Sie im linken Menü das Modul Weiterleitungen
- Klicken Sie auf das Plussymbol um eine neue Weiterleitung zu erstellen
- Tragen Sie folgende Informationen ein:
- Quelldomain: Domain Ihrer Weiterleitung
- Quellpfad: Pfad Ihrer Weiterleitung
- Ziel: Ziel Ihrer Weiterleitung
- HTTP-Statuscode: Art der Weiterleitung
Weiterleitung erstellen
Um eine Weiterleitung zu erstellen, gehen Sie wie folgt vor:
- Öffnen Sie links das Modul "Weiterleitungen"
- Erstellen Sie über das Plussymbol ganz oben eine neue Weiterleitung
- Wählen Sie unter Quelldomain die Domain die weitergeleitet werden soll (z. B. www.lra-mue.de)
- Unter Pfad tragen Sie den Pfad hinter der Quelldomain ein (alles hinterhalb des /. Z. B. /seite/unterseite)
Gibt es keinen Pfad hinter der Domain tragen Sie bitte nur / ein. - Unter Ziel wählen Sie, wohin weitergeleitet werden soll
- Unter HTTP-Statuscode wählen Sie 301
Erstellung Hinweisfenster (Störer)
Um ein Hinweisfenster am oberen Bildschirmrand zu erstellen, gehen Sie wie folgt vor:
- Öffnen Sie im Seitenbaum des Backends den Ordner "Meldungen".
- Tragen Sie in das dort bestehende Inhaltselement Ihre Meldung ein.
- Aktivieren bzw. deaktivieren Sie das Inhaltselement um die Meldung ein- bzw. auszublenden.
Individualisierung der Dateiliste in TYPO3
Das Anpassen der Dateiliste in TYPO3 erleichtert und beschleunigt die Dateiverwaltung durch das Anzeigen gezielter Informationen.
Klicken Sie im linken Menü des TYPO3 Backends auf das Modul „Dateiliste“.
Wählen Sie in der Baumansicht einen Ordner aus.
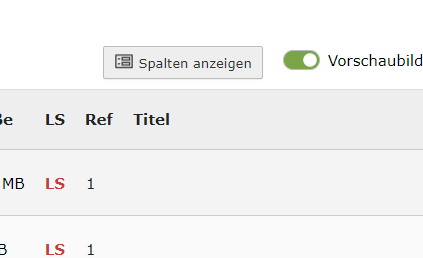
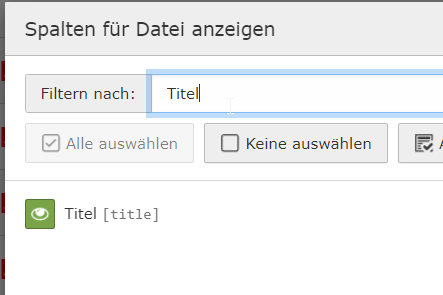
Klicken Sie oberhalb der rechten Liste auf den Button „Spalten anzeigen“.
Im sich öffnenden Menü, können Sie nun auswählen, welche Informationen in der Übersicht angezeigt werden sollen.
Klicken Sie unten auf "Aktualisieren" um sich die gewählten Informationen anzeigen zu lassen.

© Sketch Room GmbH

© Sketch Room GmbH
Abstände zwischen Inhalten
Abstände zwischen Containern (Elemente mit lila Rahmen in TYPO3):
- Container haben vordefinierte Abstände, die nicht geändert werden können.
- Um sie optisch besser voneinander abzugrenzen, kann ein grauer Hintergrund hinzugefügt werden.
- Öffnen Sie dazu die Bearbeitung des Containers (Klick auf das Stiftsymbol).
- Wählen Sie im Menü "Erscheinungsbild" > "Layout" den grauen Hintergrund aus.
Abstände zwischen Inhaltselementen:
- Im Gegensatz zu Containern können die Abstände bei anderen Inhaltselementen angepasst werden.
- Gehen Sie dazu in den Bearbeitungsmodus des Elements.
- Unter "Erscheinungsbild" finden Sie die Optionen "Abstand davor" und "Abstand danach".
- Hier können Sie zusätzliche Abstände über oder unter dem Element festlegen.
Verlinkungen in Formularen erstellen
- Bei der Formularerstellung über „neues Element erstellen“ das Element „Typolink Checkbox“ auswählen.
- Den Text, der im Formular neben der Checkbox angezeigt werden soll, rechts unter „Label“ einfügen.
- Den zu verlinkenden Text mit doppelten eckigen Klammern umschließen (z. B. [[Datenschutzerklärung]]).
- Unter "Link", über das Büroklammer-Icon, wie gewohnt die Verlinkung setzen.
- Falls gewünscht, den Haken bei „Pflichtfeld“ setzen.
Anlegen einer Mikroseite (für Admins)
Um eine Mikroseite in TYPO3 anzulegen, gehen Sie wie folgt vor:
- Legen Sie eine Standard-Unterseite an gewünschter Stelle ein.
- Öffnen Sie mit Rechtsklick > Bearbeiten auf die eben erstellte Unterseite die Seiteneigenschaften
- Aktivieren Sie unter "Verhalten" die Option "Als Anfang der Website benutzen"
- Wählen Sie unter "Erscheinungsbild" für beide Backend-Layouts "100%" aus und speichern Sie die Änderungen
- Öffnen Sie links das Modul "Template" und wählen Sie "Template für neue Website erstellen"
- Wählen Sie nun "Vollständigen Datensatz bearbeiten"
- Binden Sie unter "Enthält" die folgenden statischen Template per Klick ein
- Fluid Content Elements
- Fluid Content Elements CSS
- Sketch Room Template TYPO3 11
- Form
- Mask
- Containeritems
- Bootstrap Grid System
- [joppnet] Lightbox
- Faceted Search
- News
- News Styles Twitter Bootstrap
- News Styles Twitter Bootstrap V5
- Slick
- Contact Person
- Form Search
- Div2007 language setup
- Aktivieren Sie unter "Optionen" sämtliche Einstellungen und speichern Sie Ihre Einstellungen
- Öffnen Sie links das Modul "Sites"
- Öffnen Sie die eben erstellte Seite über das Stiftsymbol
- Legen Sie hier Titel der Website, Site Identifier (kann frei gewählt werden) und den Einstiegspunkt (URL über die die Seite erreichbar sein soll) fest.
Footer bearbeiten
Um den Inhalt des Footers anzupassen, gehen Sie wie folgt vor:
- Öffnen Sie in TYPO3 die Unterseite "Footer" im Ordner "Zusatzseiten"
- Bearbeiten Sie hier, wie gewohnt, die Inhalte
Zugriff auf Weiterleitungen für Redakteure (für Admins)
Nehmen Sie folgende Einstellungen vor, um Redakteuren die Möglichkeit zu geben, Weiterleitungen erstellen:
- Öffnen Sie im Backend das Modul "Backend-Benutzer"
- Bearbeiten Sie den Benutzer, dem die zusätzlichen Berichtigungen erteilt werden sollen, über das Stiftsymbol
- Wählen Sie im Reiter "Allgemein" unter "Gruppe" per Klick die Gruppe "Weiterleitungen" aus
- Speichern Sie die Anpassungen
Pflege des Randmenüs im Backend (für Admins)
- Öffnen Sie im Backend die Unterseite "Zusatzinhalt" im Ordner "Zusatzinhalt".
- Bearbeiten Sie das HTML-Element auf der Unterseite.
- Kopieren Sie einen `<a>`-Tag, um ein neues Element zu erstellen.
- Fügen Sie den kopierten `<a>`-Tag an der gewünschten Stelle ein.
- Passen Sie im `href`-Attribut die Verlinkung an (`z. B. /pfad/` für interne, z. B. `www.domain.de` für externe Links).
- Ändern Sie den Titel des Elements im `title`-Attribut.
- Passen Sie den Klassennamen im `class`-Attribut an (z.B. "sideflag-aktuelles").
- Ändern Sie den angezeigten Text innerhalb von `<span></span>`.
- Kopieren Sie ganz oben innerhalb von `<style></style>` eine Zeile und passen Sie den Klassennamen an.
- Tauschen Sie unter "content" das Icon aus, indem Sie den passenden Unicode von https://fontawesome.com/v5/search verwenden (Unicode finden Sie bei Klick auf das Icon rechts oben).
Verborgene Inhalte als Vorschau anzeigen
- Erstellen Sie das gewünschte Inhaltselement, aber aktivieren Sie es noch nicht.
- Rufen Sie die Unterseite im Frontend auf, auf der das zu prüfende Element angezeigt werden soll.
- Bewegen Sie die Maus nach rechts unten auf den Bildschirm, wo Sie einen roten Schalter finden. Klicken Sie darauf, um das Admin-Panel zu aktivieren.
- Im geöffneten Admin-Panel klicken Sie auf „Einstellungen“.
- Unter „Vorschau“ wählen Sie „Verborgene Datensätze anzeigen“ aus.
- Klicken Sie auf „Einstellungen aktualisieren“, um Ihre Auswahl zu bestätigen. Die Seite wird daraufhin neu geladen und zeigt nun auch die verborgenen Inhalte als Vorschau an.
- Wenn Sie die Anzeige der verborgenen Inhalte nicht mehr benötigen, können Sie diese Funktion auf demselben Weg wieder deaktivieren.
Diese Schritte erlauben es Ihnen, Inhalte zu überprüfen, bevor sie für alle Besucher der Seite sichtbar gemacht werden.